Alex Hartwell
A steady flow of work from a student of Pratt Institute. I try to regularly update this blog and keep you all up to date on my work!
-
-
Blow up Kim Jong Un!
iPad app in progress, look for it in the app store soon! Who doesn’t want to click him and watch him explode!?
-
Playing around with random youtube videos and there pixels.
I will update this post with the link to the original youtube video in a little bit. I have to find it again.
I have been playing around with openFrameworks recently and this is something that has come out of that.
-
Fun with the kinect, progress on an installation piece.
-
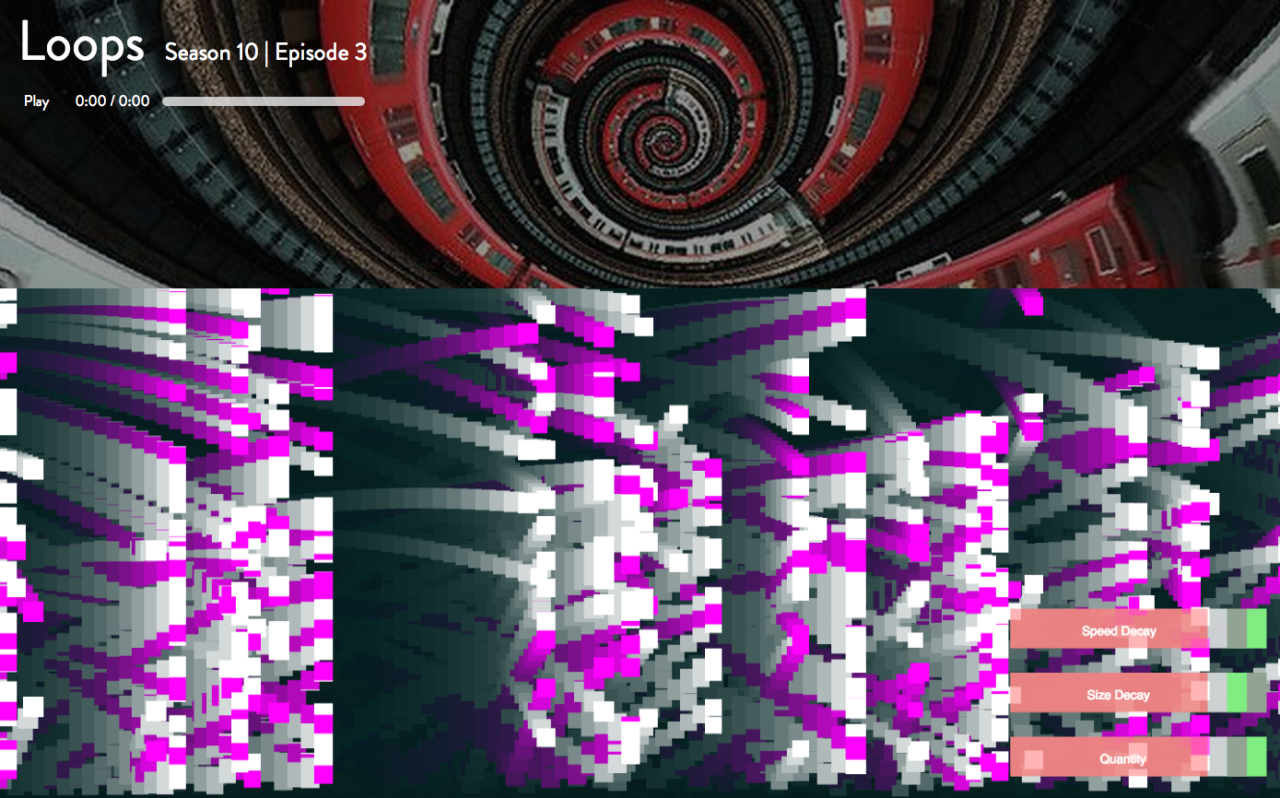
Progress video of one of the screens in an installation video game piece I am working on with Theo Ferlauto, AKA the design DJ.
It is all written in Javascript taking advantage of the canvas API.
Artists Statement (WIP)
In essence this is a music creation tool. However, it is built around a completely generative audio/visual universe in which the players get to influence the growth and decay of their surrounding environment. The audio and visual portions of this game are intrinsically linked, each one generating the other.The game will be comprised of two lone explorers, each experiencing a separate and unique world. These two players will have a perceived direct influence over the world they are exploring. They will be able to alter the sights, sounds, and features of their level. However, the audience will be able to participate in this experience as well. By working together, audience members will have the ability to modify the core environmental cycles of this virtual universe, fundamentally changing the two players’ worlds and experiences.
At this point in development the experience will consist of two main players, two level specific game controllers, three screens and spectators willing to use their smartphones. All this will come together to create two unique levels that are directly influenced by the players and participating audience members.
-
A loop designer i’ve made to accompany an episode of Radiolab entitled “Loops” Still a work in progress, I am working on an introduction and easier to understand controls of the loop machine.
-
Check out the site i’ve designed for Plaza Park Interior’s Cleaning Division. If you are in the NYC/surrounding Area and need any cleaning/reupholstery/anything like that done give them a call!!!
-
Simple Collaborative Sequencer »
Recently I have been playing around with node.js and I just wrote this very simple sequencer with the web audio api, jquery, node.js and express.js
You collaborate in realtime on a pattern with everyone else who is visiting the site.
It’s pretty ugly, it was much more of an exercise in development that design. Maybe I will go back and make it look nicer later on.
-
-




Visited dia beacon yesterday and found this run down building nearby
-
A music visualizer created from the code in my previous post.
Made in Processing with the Minim Library
-
movingPlatforms
A small little “game” written in processing.
You can control the circle left and right and move from platform to platform. It runs smoother than in the video. Using screen recording in quicktime while playing greatly reduces frame rate.
-
Residential »
n3b13 70 3l3c7r0n1c mu51c, experimentingBeen messing around with Logic, The Mangle, Meta Synth, and the Nord Modular Synth the past couple of months. This is what i’ve been doing with it.
-
-
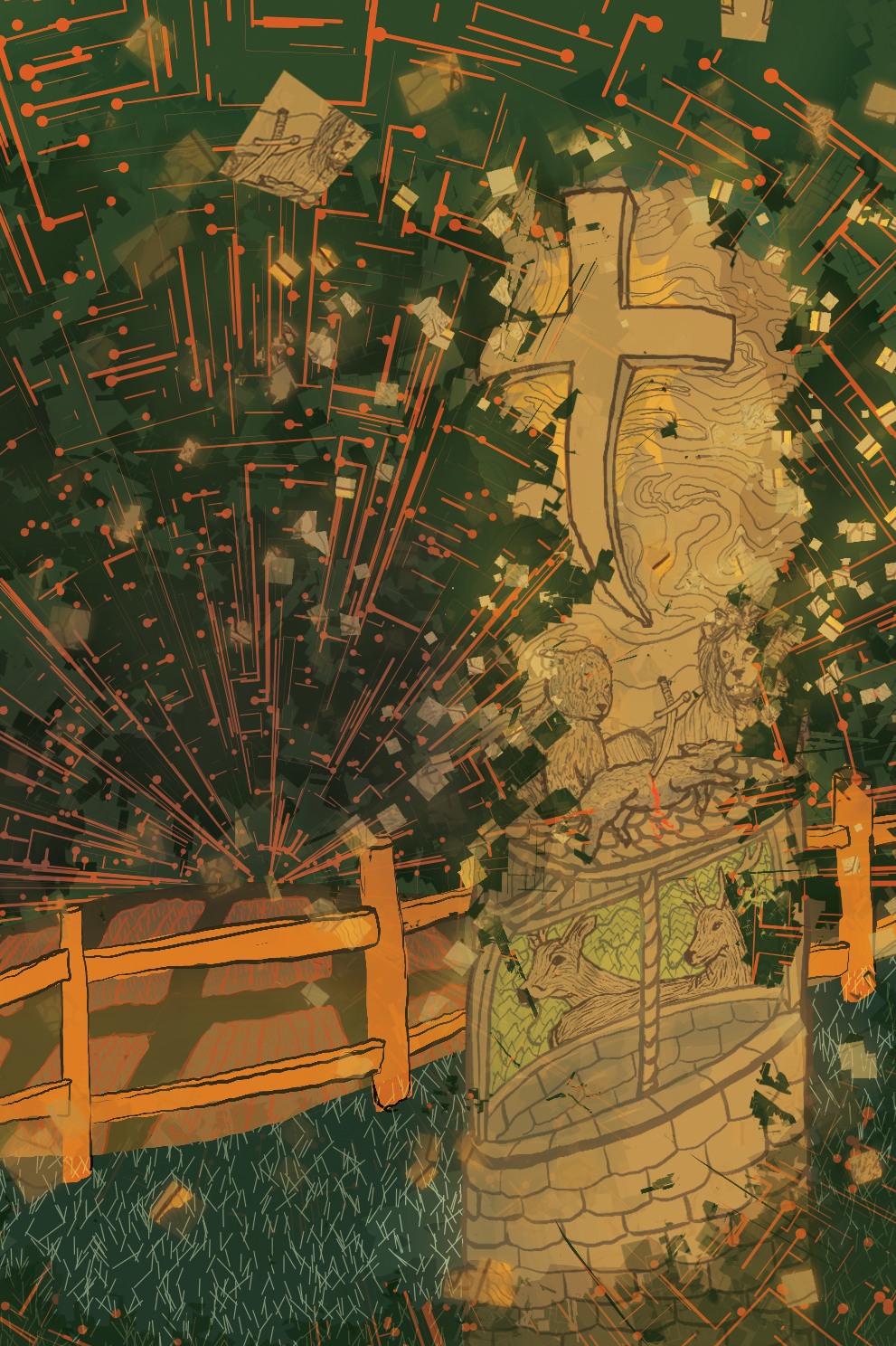
Playing around with the mixing of generative art and illustration. The background circuit board, pixel explosion, and grass were all done with processing and the rest on my new YIYNOVA MSPU19+!!!!!!!!!!